Color contrast is crucial for ensuring your app's text and UI elements are readable for all users, including those with visual impairments or color blindness. To meet accessibility standards like WCAG 2.0, you need a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
Here are the top 10 color contrast checker tools to help you create accessible app designs:
- WAVE - Free web-based tool that checks color contrast and other accessibility issues
- Contrast (macOS) - Simple macOS app with color suggestions for WCAG compliance
- Stark - Integrates with Figma and Sketch, offers color blindness simulation
- Tanaguru Contrast-Finder - Free online tool that suggests accessible color combinations
- Color Safe - Generates beautiful, accessible color palettes based on WCAG guidelines
- Spectrum - Web-based tool that checks contrast ratios against WCAG standards
- Accessible Colors - Modifies color lightness to find WCAG-compliant combinations
- Android Accessibility Scanner - Mobile app for scanning Android UI and improving color contrast
- Colour Contrast Analyzer (CCA) - Desktop program with eyedropper tool and color blindness simulator
- WebAim Contrast Checker - Simple online tool for checking contrast ratios against WCAG
Related video from YouTube
Quick Comparison
ToolWCAG ComplianceKey FeaturesWAVEAAWeb-based, freeContrast (macOS)AASimple interface, color suggestionsStarkAADesign integration, color blindness simulationTanaguru Contrast-FinderAAFree, color suggestionsColor SafeAAAccessible color palettesSpectrumAADesign integration, color suggestionsAccessible ColorsAAWeb-based, freeAndroid Accessibility ScannerAAFree, detailed reportsColour Contrast Analyzer (CCA)AAEyedropper tool, color blindness simulatorWebAim Contrast CheckerAAWeb-based, free
Choose the tool that best fits your needs and workflow to ensure your app meets accessibility standards and provides an inclusive experience for all users.
1. WAVE

WAVE (Web Accessibility Versatile Evaluator) is a suite of tools that helps authors make their web content more accessible to individuals with disabilities. It identifies many accessibility and Web Content Accessibility Guideline (WCAG) errors, facilitating human evaluation of web content.
Platform Compatibility
WAVE is available on multiple platforms, including:
PlatformAvailabilityWeb-based toolYesChrome browser extensionYesFirefox browser extensionYesEdge browser extensionYesSubscription APIYesStand-alone API and Testing EngineYes
WCAG Compliance
WAVE checks against the international standard for web accessibility, the Web Content Accessibility Guidelines (WCAG 2.0 or 2.1), and the US federal procurement standard, Section 508 of the Rehabilitation Act.
Design Integration
WAVE provides a detailed summary of scan results organized into six categories:
- Errors
- Contrast
- Alerts
- Features
- Structural Elements
- HTML5 and ARIA
It also allows users to disable page CSS style, making it easier to analyze the reading and navigation order.
Color-Blindness Simulation
WAVE does not have a built-in color-blindness simulation feature. However, it does provide assistance in evaluating cognitive web accessibility, which is particularly difficult to measure.
API/Bookmarklet Availability
WAVE offers a subscription API and Stand-alone API and Testing Engine, allowing users to collect accessibility test data on many pages. The API engine evaluates the user's web page after CSS and JavaScript has been applied, resulting in a very accurate evaluation of end-user accessibility.
2. Contrast (macOS)
Contrast is a macOS tool designed to help designers evaluate color choices for WCAG compliance and implement accessible design standards. This tool allows you to integrate it into your preferred design program or use it as a floating window anywhere on your desktop.
Platform Compatibility
PlatformAvailabilitymacOSYes
WCAG Compliance
Contrast is built to ensure WCAG compliance, providing a guide on accessibility standards. It enables designers to check color contrast scores against the Web Content Accessibility Guidelines (WCAG) standards.
Design Integration
Contrast seamlessly integrates into your design workflow, allowing you to evaluate color choices and implement accessible design standards effortlessly. You can open the app anywhere, anytime with a keyboard shortcut.
Color-Blindness Simulation
Contrast does not have a built-in color-blindness simulation feature. However, it provides an innovative preview mode that transforms your user interface into the selected colors, allowing you to see immediately how legible text is and how harmoniously the colors interact.
3. Stark

Stark is a powerful tool that helps streamline accessibility workflow. It includes a Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator, and more. With Stark, you can check the AA and AAA color contrast of your text or shape layers.
Platform Compatibility
PlatformAvailabilityFigmaYesSketchYes
WCAG Compliance
Stark ensures WCAG compliance by providing a guide on accessibility standards. It helps designers check color contrast scores against the Web Content Accessibility Guidelines (WCAG) standards.
Design Integration
Stark integrates seamlessly into your design workflow, making it easy to evaluate color choices and implement accessible design standards. You can use it with Figma and Sketch plugins to fast-track your accessibility workflow.
Color-Blindness Simulation
Stark allows you to simulate how your work is perceived through the eyes of someone who is colorblind. You can quickly flip between eight colorblindness profiles while moving and resizing the Stark window around your file as you compare. You can also export these simulations as.png files to share with team members or include in client presentations.
With Stark, you can create and test accessible software quickly and easily. Whether you're building a website, online shop, mobile app, or SaaS product, Stark provides the tools you need to make it accessible.
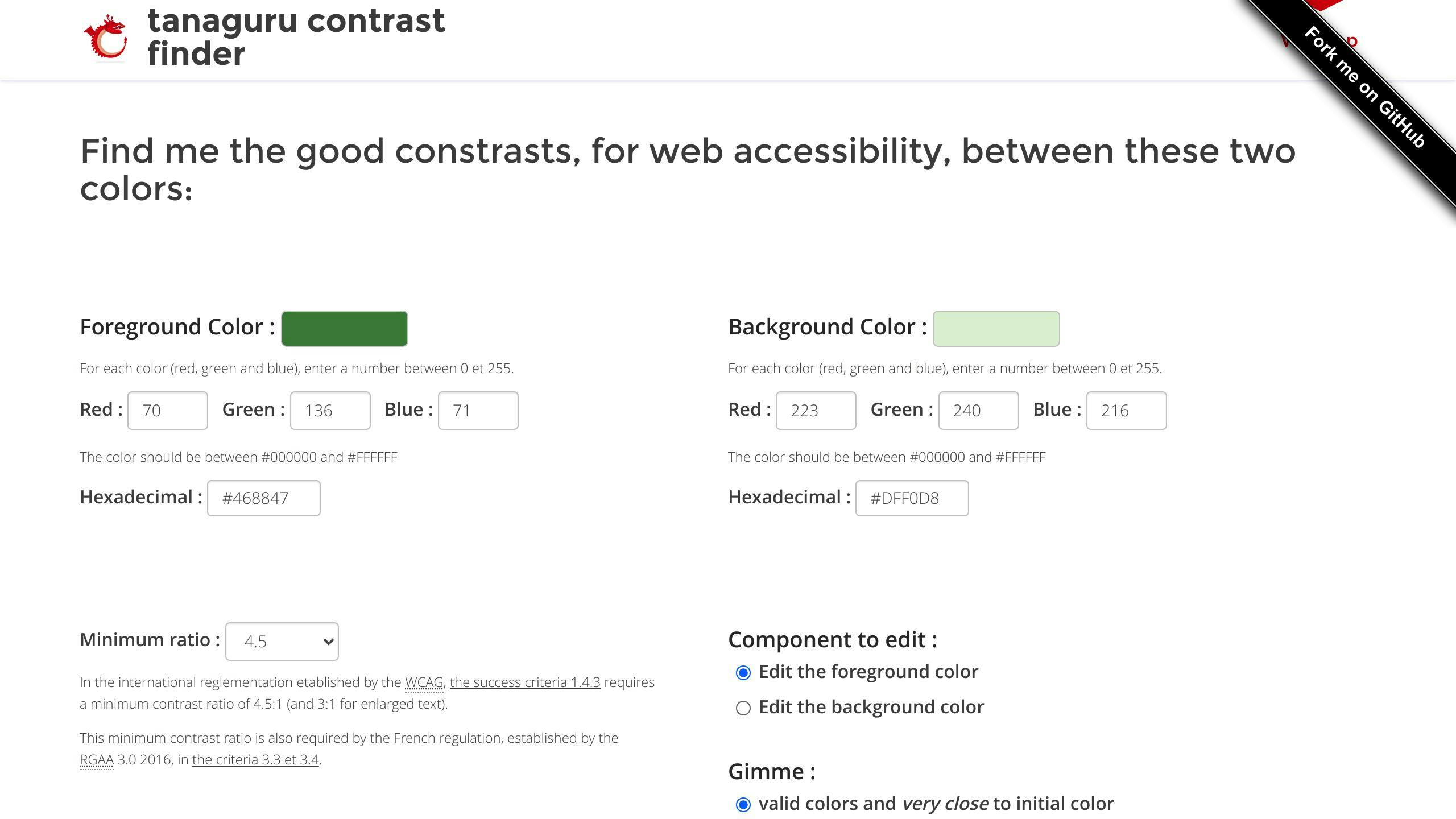
4. Tanaguru Contrast-Finder

Tanaguru Contrast-Finder is a free online tool that checks if the color schemes chosen for a website or mobile app have sufficient contrast. It uses the international minimum contrast ratio established by the Web Content Accessibility Guidelines (WCAG).
WCAG Compliance
Tanaguru Contrast-Finder ensures WCAG compliance by providing a guide on accessibility standards. It helps designers check color contrast scores against the WCAG standards. If the colors entered into the finder are not sufficiently contrasting, Tanaguru Contrast-Finder suggests similar colors that meet contrast requirements.
Design Integration
Tanaguru Contrast-Finder is easy to integrate into your design workflow, allowing you to evaluate color choices and implement accessible design standards. It's a web-based tool, making it accessible from anywhere, and it's free to use.
Key Features
FeatureDescriptionWCAG ComplianceChecks color contrast scores against WCAG standardsColor SuggestionsProvides similar colors that meet contrast requirementsWeb-basedAccessible from anywhere, no installation requiredFree to useNo cost or subscription fees
5. Color Safe

Color Safe is a valuable tool for designers and developers who want to ensure their app designs are accessible to everyone. This tool provides beautiful and accessible color palettes based on the Web Content Accessibility Guidelines (WCAG).
WCAG Compliance
Color Safe ensures WCAG compliance by generating accessible text colors based on the recommended contrast ratios of 4.5 for small text or 3 for large text.
Design Integration
Color Safe is easy to integrate into your design workflow. Simply enter a background color and customize the styling of your text. The tool will generate accessible text colors based on WCAG guidelines.
Key Features
FeatureDescriptionWCAG ComplianceGenerates accessible text colors based on WCAG guidelinesCustomizableAllows users to customize the styling of their textAccessible Color PalettesProvides beautiful and accessible color palettes for app design
6. Spectrum

Spectrum is a powerful tool that helps designers and developers create accessible app designs. It provides a range of features to ensure your app meets the Web Content Accessibility Guidelines (WCAG).
Platform Compatibility
Spectrum is a web-based tool, accessible on any device with a web browser. This means you can use Spectrum on Windows, macOS, or Linux without any compatibility issues.
WCAG Compliance
Spectrum checks color contrast ratios against the recommended ratios of 4.5 for small text and 3 for large text. This ensures your app design is accessible to users with visual impairments.
Design Integration
Spectrum is easy to integrate into your design workflow. Simply enter a background color and customize the styling of your text. The tool will generate accessible text colors based on WCAG guidelines.
Key Features
FeatureDescriptionWCAG ComplianceChecks color contrast ratios against WCAG guidelinesPlatform CompatibilityAccessible on any device with a web browserDesign IntegrationEasy to integrate into your design workflowColor Contrast Ratio AnalyzerChecks against recommended contrast ratios for small and large text
sbb-itb-8abf120
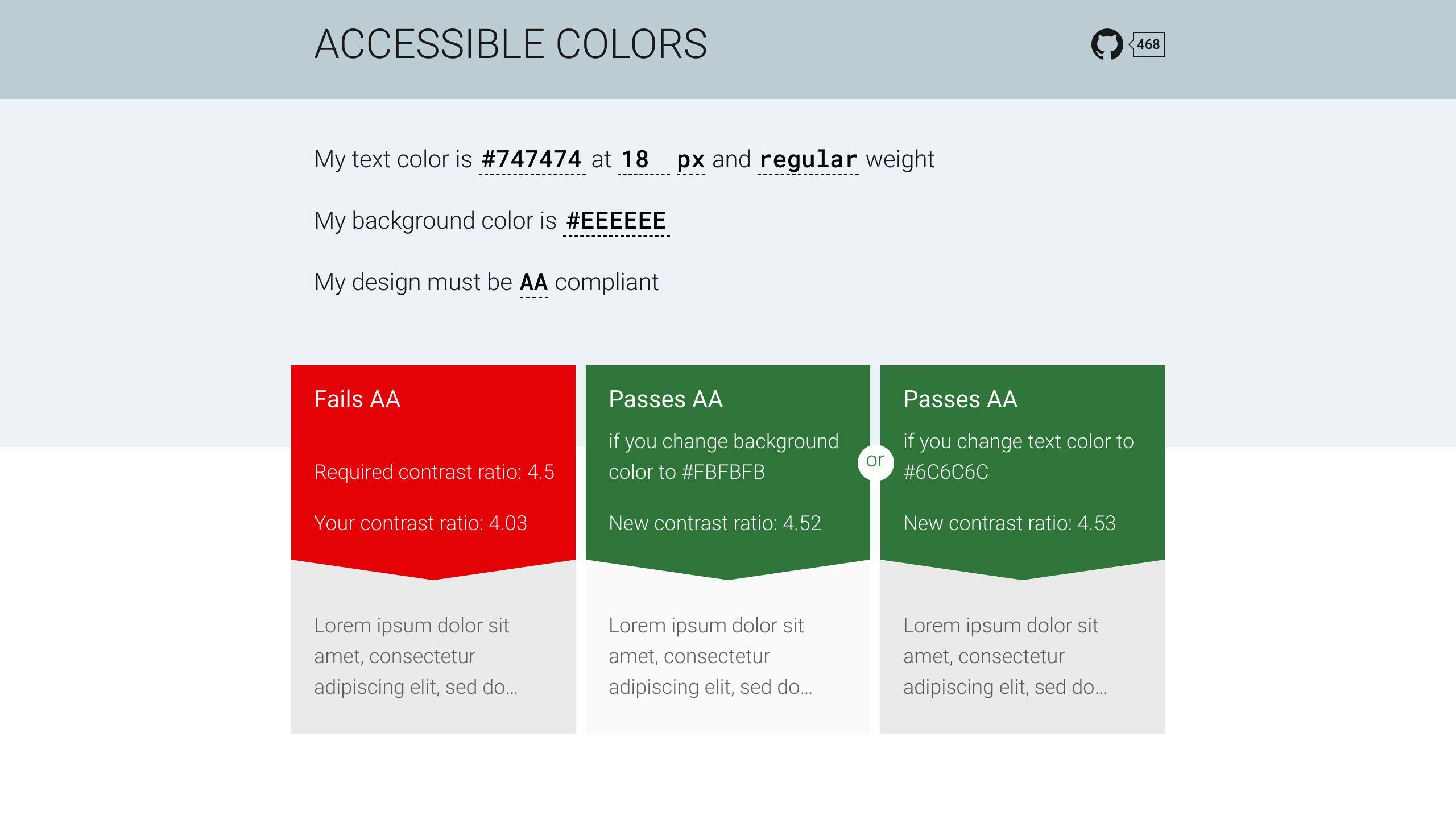
7. Accessible Colors

Accessible Colors is a tool that helps ensure color contrast in mobile app design. It evaluates a color combination using the WCAG 2.0 AA conformance level as the standard. If the color combination doesn't meet these standards, Accessible Colors modifies the color lightness to find the closest combination that does.
Platform Compatibility
Accessible Colors is a web-based tool, accessible on any device with a web browser. This means you can use it on Windows, macOS, or Linux without any compatibility issues.
WCAG Compliance
Accessible Colors checks color contrast ratios against the recommended ratios of 4.5 for small text and 3 for large text. This ensures your app design is accessible to users with visual impairments.
Design Integration
Accessible Colors is easy to integrate into your design workflow. Simply enter a background color, and the tool will generate accessible text colors based on WCAG guidelines.
Key Features
FeatureDescriptionWCAG ComplianceChecks color contrast ratios against WCAG guidelinesPlatform CompatibilityAccessible on any device with a web browserDesign IntegrationEasy to integrate into your design workflowColor Contrast Ratio AnalyzerChecks against recommended contrast ratios for small and large text
8. Android Accessibility Scanner

Platform Compatibility
Android Accessibility Scanner is a mobile app available on the Google Play Store, accessible on Android devices.
WCAG Compliance
This tool checks for color contrast issues in your app's UI, suggesting improvements to make your app more accessible to visually impaired users. It identifies text or images with a contrast ratio lower than 3.0 between the text color and background color, and provides recommendations to enhance the contrast ratio.
Design Integration
Android Accessibility Scanner allows you to edit contrast ratio results, enabling you to change the foreground or background color to improve accessibility. You can also use the app to scan your app's UI and identify other accessibility issues beyond color contrast.
Key Features
FeatureDescriptionWCAG ComplianceChecks color contrast ratios against WCAG guidelinesPlatform CompatibilityAvailable on Android devices via Google Play StoreDesign IntegrationAllows editing of contrast ratio results and scanning for other accessibility issuesColor Contrast Ratio AnalyzerIdentifies text or images with low contrast ratios and provides improvement suggestions
9. Colour Contrast Analyzer (CCA)
Colour Contrast Analyzer (CCA) is a downloadable program for Windows and macOS that helps you test color contrast within any program. It supports RGB, hex, and HSL formats and allows testing of colors with alpha (transparency).
Platform Compatibility
CCA is available for both Windows and macOS operating systems.
WCAG Compliance
CCA helps improve the readability and accessibility of your content for individuals with vision impairments such as color blindness and low vision. It measures the contrast ratio of two colors and checks if they meet the Web Content Accessibility Guidelines (WCAG).
Design Integration
CCA's greatest strength is its ability to use the eyedropper tool to measure the contrast of anything on the screen. You can select the eyedropper in the Foreground color section and move the crosshairs to the text or foreground color using a mouse or the arrow keys. If the background is any color other than white, do the same with the Background color eyedropper. CCA will notify you if the color combination meets AA and AAA requirements for text as well as WCAG 2.1 AA requirements for non-text content.
Color-Blindness Simulation
CCA also offers a Color Blindness Simulator, which allows you to see how your color combinations will appear to users with different types of color blindness.
Note: CCA is free software, which means you can use, study, share, and improve it at your will. Specifically, you can redistribute and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation.
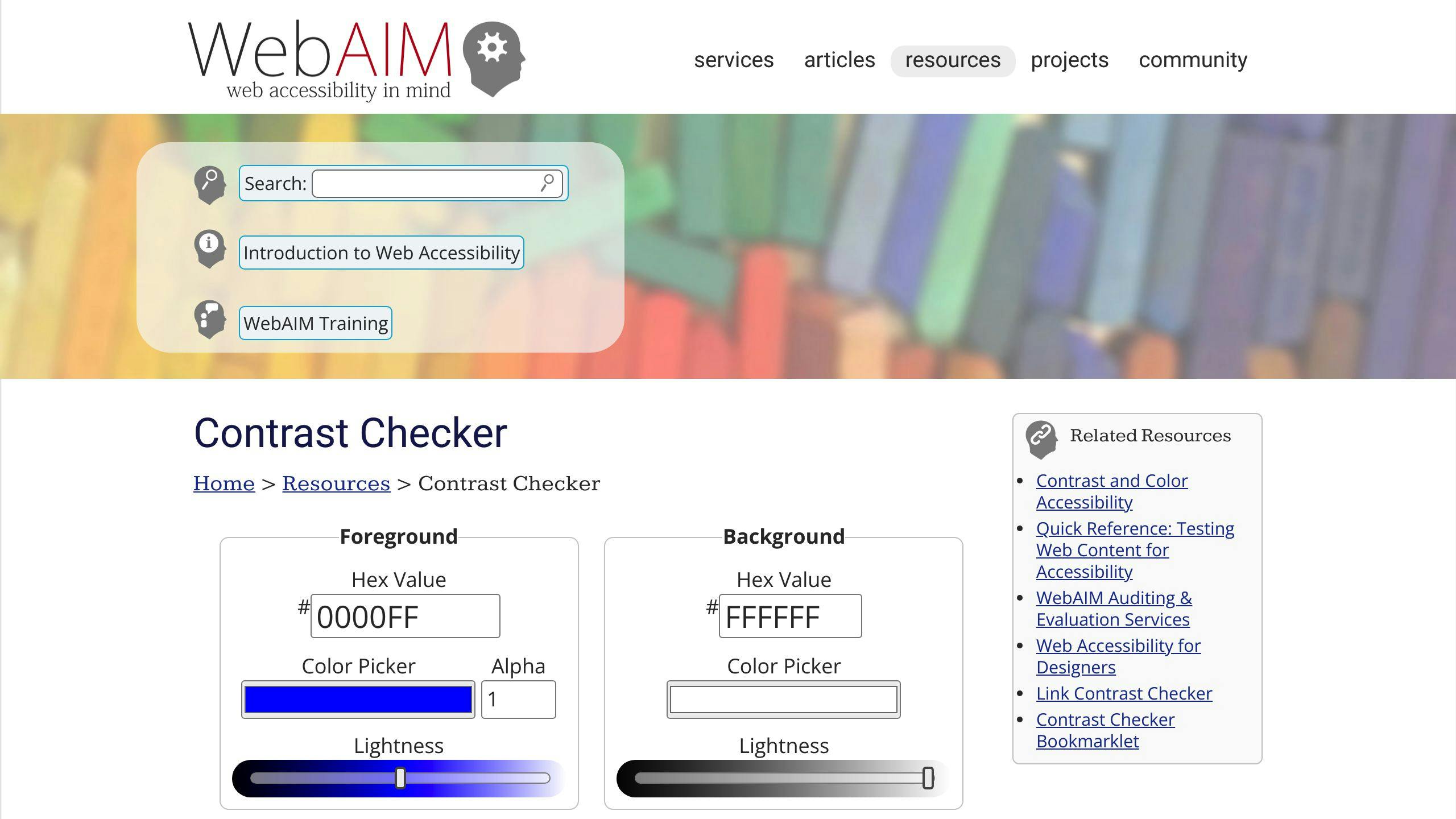
10. WebAim Contrast Checker

WebAim Contrast Checker is a free online tool that helps developers and designers check the contrast between two colors against the Web Content Accessibility Guidelines (WCAG). This tool is essential for ensuring that your app design is accessible to users with visual impairments.
Platform Compatibility
WebAim Contrast Checker is a web-based tool, making it compatible with any device that has a web browser.
WCAG Compliance
The WebAim Contrast Checker evaluates the contrast ratio of two colors and checks if they meet the WCAG guidelines. The tool provides a pass or fail result in three categories:
CategoryDescriptionNormal TextChecks contrast ratio for normal textLarge TextChecks contrast ratio for large textGraphical Objects and User Interface ComponentsChecks contrast ratio for graphical objects and user interface components
Design Integration
The WebAim Contrast Checker is easy to use and integrates seamlessly into your design workflow. You can:
- Enter the hex color codes or select colors using the color palette
- Adjust the lightness of the colors and update the contrast ratio automatically
Note: WebAim Contrast Checker is a free online tool, and you can use it without any restrictions or limitations.
Pros and Cons Comparison
Each tool has its strengths and weaknesses. Here's a quick comparison:
ToolAdvantagesDisadvantagesWAVEFree, web-based, easy to useLimited featuresContrast (macOS)Simple interface, color suggestionsOnly for macOS, limited featuresStarkIntegrates with design tools, color suggestionsLimited free features, subscription requiredTanaguru Contrast-FinderFree, web-based, easy to useLimited featuresColor SafeSimple interface, color suggestionsLimited featuresSpectrumIntegrates with design tools, color suggestionsLimited free features, subscription requiredAccessible ColorsFree, web-based, easy to useLimited featuresAndroid Accessibility ScannerFree, easy to use, detailed reportsOnly for Android, limited featuresColour Contrast Analyzer (CCA)Free, web-based, easy to useLimited featuresWebAim Contrast CheckerFree, web-based, easy to useLimited features
This table provides a quick overview of each tool's pros and cons, helping you decide which one best fits your needs.
WCAG Compliance and Key Features
WCAG guidelines are crucial for ensuring digital products are accessible to everyone, including individuals with disabilities. When it comes to color contrast, WCAG provides specific guidelines to ensure text and background colors have sufficient contrast to be readable by users with visual impairments.
WCAG Color Contrast Guidelines
WCAG 2.0 and 2.1 provide guidelines for color contrast, categorized into three levels of conformance: Level A, Level AA, and Level AAA. Level AA is the recommended level of compliance, requiring a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
Key Features of Color Contrast Checker Tools
Here's a comparison table to help you identify which tool best meets your needs:
ToolWCAG ComplianceKey FeaturesWAVELevel AAWeb-based, easy to use, freeContrast (macOS)Level AASimple interface, color suggestions, only for macOSStarkLevel AAIntegrates with design tools, color suggestions, subscription requiredTanaguru Contrast-FinderLevel AAWeb-based, easy to use, freeColor SafeLevel AASimple interface, color suggestions, freeSpectrumLevel AAIntegrates with design tools, color suggestions, subscription requiredAccessible ColorsLevel AAWeb-based, easy to use, freeAndroid Accessibility ScannerLevel AAFree, easy to use, detailed reports, only for AndroidColour Contrast Analyzer (CCA)Level AAWeb-based, easy to use, freeWebAim Contrast CheckerLevel AAWeb-based, easy to use, free
This table provides a quick overview of each tool's WCAG compliance and key features, helping you decide which one best fits your needs.
Conclusion and Recommendations
In conclusion, choosing the right color contrast checker tool is crucial for accessible app design. With many options available, it's essential to consider factors like WCAG compliance, ease of use, and integration with design tools.
Recommended Tools
Based on our analysis, we recommend the following tools:
ToolRecommendationWAVEEasy to use and WCAG compliantTanaguru Contrast-FinderSimple and freeStarkIntegrates with design toolsSpectrumIntegrates with design toolsAndroid Accessibility ScannerFree and suitable for Android app designersColor SafeSimple and freeAccessible ColorsSimple and free
Key Takeaways
- Color contrast is a critical aspect of accessible app design.
- Choose a tool that meets your specific needs and priorities.
- Consider WCAG compliance, ease of use, and integration with design tools when selecting a tool.
By prioritizing color contrast and choosing the right tool, designers can create apps that are both visually appealing and accessible to users with visual impairments. Remember, accessible design is essential for creating inclusive and user-friendly apps.
FAQs
What tool helps determine the contrast between two colors and their accessibility?
You can use Contrast-Finder to calculate the contrast between two colors (background and foreground) and check if it meets accessibility standards. This tool helps you determine whether a color combination is accessible for users with visual impairments.